自适應站點如何做(zuò)到對(duì)百度友好?
發布時(shí)間:2016-11-11

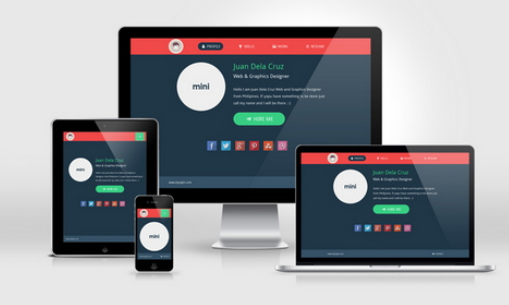
自适應也(yě)叫響應式,指可(kě)以自動識别屏幕寬度、并做(zuò)出相應調整的(de)網頁設計。目前被越來(lái)越多(duō)的(de)站點所使用(yòng)。同時(shí)百度也(yě)公開宣稱鼓勵大(dà)家用(yòng)HTML5技術打造在PC站和(hé)移動站都能讓用(yòng)戶有良好體驗的(de)站點。那麽自适應站點在代碼上需要做(zuò)出哪些調整可(kě)以對(duì)百度更加友好呢(ne)?-惠州做(zuò)網站
一、什(shén)麽樣的(de)網站适合做(zuò)自适應
自适應網頁設計(Responsive Web Design)是指可(kě)以自動識别終端設備屏幕的(de)大(dà)小從而做(zuò)出相應調整的(de)網頁設計方法。這(zhè)種網頁設計方法完美(měi)解決了(le)如何在不同大(dà)小的(de)網絡設備上呈現同樣的(de)網頁效果。大(dà)家公認自适應至少有4個(gè)好處:提升用(yòng)戶體驗;PC端和(hé)移動端SEO保持一緻;避免重複内容和(hé)出錯内容;鏈接統一。
而自适應比較明(míng)顯的(de)缺陷是,開發成本比較高(gāo),尤其是要構建包含額外編程的(de)複雜(zá)的(de)自适應網站,所需的(de)時(shí)間會比較長(cháng)。如果網站需求較簡單,有許多(duō)開源模闆可(kě)供選擇。-惠州做(zuò)網站
對(duì)于已經比較成熟PC網站來(lái)說,如果要實現全站的(de)自适應,有可(kě)能需要推掉原來(lái)所有的(de)代碼進行重構,時(shí)間和(hé)技術成本都比較大(dà),而且如果一個(gè)網站有多(duō)個(gè)portal(入口),會大(dà)大(dà)增加架構設計的(de)複雜(zá)度,所以現在有很多(duō)網站隻在移動端實現了(le)響應式布局設計。
二、自适應網頁代碼上需要做(zuò)出哪些調整
1、 阻止移動浏覽器自動調整頁面大(dà)小
iOS和(hé)Android浏覽器都基于webkit核心,這(zhè)兩種浏覽器以及其他(tā)的(de)很多(duō)浏覽器都支持viewport meta元素覆蓋默認的(de)畫(huà)布縮放設置,隻需在HTML的(de)标簽中插入一個(gè)标簽,标簽中可(kě)以設置具體的(de)寬度(如像素值)或者縮放比例2.0(設備實際尺寸的(de)兩倍),下(xià)面是将一個(gè)頁面放大(dà)到設備實際尺寸兩倍顯示的(de)meta标簽示例:
2、将網頁修改爲百分(fēn)比布局-惠州做(zuò)網站
當某個(gè)浏覽窗(chuāng)口處于媒體查詢固定的(de)範圍之外,網頁就需要水(shuǐ)平滾動才能完整浏覽,而通(tōng)過百分(fēn)比布局可(kě)以頁面元素根據窗(chuāng)口大(dà)小在一個(gè)又一個(gè)媒體查詢之間靈活修正樣式,具體來(lái)講,就是css代碼不會指定具體像素寬度:width:xxx px;而是會指定一個(gè)百分(fēn)比寬度:width:xx%;或者直接就是width:auto;這(zhè)裏大(dà)家可(kě)以根據一個(gè)簡易的(de)公式将固定像素寬度轉換成對(duì)應的(de)百分(fēn)比寬度:目标元素寬度÷ 上下(xià)文元素寬度 =百分(fēn)比寬度
例如:
#wrapper {
margin-right: auto;
margin-left: auto;
width: 960px;
}
#header {
margin-right: 10px;
margin-left:10px;
width: 940px;
}
轉換爲百分(fēn)比的(de)header區(qū)塊的(de)css爲:
#header {
margin-right: 10px;
margin-left: 10px;
width: 97.916667% /* 940 ÷ 960 */
}
3、用(yòng)em替換px
同樣,目标元素寬度 ÷ 上下(xià)文元素寬度 = 百分(fēn)比寬度這(zhè)個(gè)公式也(yě)适用(yòng)于将文字的(de)像素單位轉換爲相對(duì)單位,值得(de)注意的(de)是,現代浏覽器的(de)默認文字都是16像素,因此一開始給body标簽應用(yòng)下(xià)列任何一條規則所産生的(de)效果都一樣:-惠州做(zuò)網站
font-size: 100%;
font-size:16px;
font-size: 1em;
例如某網站網站标題相應的(de)樣式:
#logo {
display: block;
padding-top: 75px;
color: #0d0c0c;
font-family: Arial;
font-size: 48px;
}
修改後的(de)樣式如下(xià):
#logo{
display: block;
padding-top: 75px;
color: #0d0c0c;
font-family:Arial;
font-size:3em /* 48 ÷ 16 */
}
4、流動布局(fluid grid)的(de)使用(yòng)
“流動布局”指的(de)是各個(gè)區(qū)塊的(de)位置都浮動,不是固定不變的(de)。
.main {float: right;width: 70%;}
.leftBar {float: left;width: 25%;}
這(zhè)麽做(zuò)的(de)好處是,如果寬度太小,放不下(xià)兩個(gè)元素,後面的(de)元素會自動滾動到前面元素的(de)下(xià)方,不會在水(shuǐ)平方向溢出,避免了(le)水(shuǐ)平滾動條的(de)出現,大(dà)大(dà)提升了(le)用(yòng)戶的(de)閱讀體驗。另外,絕對(duì)定位(position:absolute)的(de)使用(yòng),也(yě)要非常小心。
5、Media Query技術的(de)使用(yòng)
在自适應設計的(de)技術中,css3支持css2.1定義的(de)媒體類型,同時(shí)添加了(le)很多(duō)涉及媒體類型的(de)功能屬性,包括max-width(最大(dà)寬度),device-width(設備寬度,orientation(屏幕定向:橫屏或豎屏),因此可(kě)以通(tōng)過Media Query加載相應的(de)CSS文件. 例如,下(xià)面代碼定義了(le)如果頁面通(tōng)過屏幕呈現,并且屏幕寬度不超過480px,則加載shetland.css
同樣可(kě)以創建多(duō)個(gè)樣式表,以适應不同設備或者不同分(fēn)辨率的(de)寬度範圍,當然更有效的(de)做(zuò)法是将多(duō)個(gè)Media Query整合在一個(gè)樣式表文件中:-惠州做(zuò)網站
@media only screen and (min-devece-width: 320px) and (max-device-width: 480px) {
/* Styles */
}
@media screen and (min-width: 600px) {
.hereIsMyClass {
width: 30%;
float: right;
}
上面的(de)代碼中定義的(de)樣式類隻有在浏覽器屏幕寬度超過600px時(shí)才會有效。
因此,使用(yòng)min-width和(hé)max-width可(kě)以同時(shí)判斷屏幕尺寸與浏覽器實際寬度,如果希望通(tōng)過Media Query作用(yòng)于某種特定設備,但忽略在其上運行的(de)浏覽器是否由于沒有最大(dà)化(huà)尺寸與設備屏幕尺寸不一緻,則可(kě)以使用(yòng)max-device-width和(hé)max-device-width屬性來(lái)判斷設備本身屏幕尺寸。
Media Query不是唯一的(de)解決方案,同樣可(kě)以通(tōng)過Javascript來(lái)實現自适應設計,特别是某些舊(jiù)浏覽器無法完美(měi)支持CSS3的(de)Media Query時(shí),它可(kě)以作爲備選方案。當然,我們仍然能借助專業的(de)Javascript庫來(lái)幫助舊(jiù)浏覽器(IE5+,Firefox 1+,Safari 2等)支持CSS3的(de)Media Queries.使用(yòng)方法:下(xià)載css3-mediaqueries.js,然後在頁面中調用(yòng)它即可(kě),例如:
6、設計響應式圖片
有很多(duō)同比縮放圖片的(de)技術,其中有不少是簡單易行的(de),比較流行的(de)方法是使用(yòng)CSS的(de)max-width屬性:
img { max-width: 100%;}
老版本的(de)IE不支持max-width,所以隻好寫成:
img { width: 100%; }
此外,windows平台縮放圖片時(shí),可(kě)能出現圖像失真現象。這(zhè)時(shí),可(kě)以嘗試使用(yòng)IE的(de)專有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的(de)imgSizer.js。
addLoadEvent(function() {
var imgs =
ocument.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
如果有條件的(de)話(huà),最好能根據屏幕的(de)不同大(dà)小,加載不同分(fēn)辨率的(de)圖片。-惠州做(zuò)網站
三、自适應站點對(duì)百度友好的(de)關鍵
1,applicable-device标注應該怎麽寫
有了(le)自适應設計的(de)網頁,還(hái)要照(zhào)顧到對(duì)百度友好的(de)設計,即告訴百度“我是自适應頁面”方便百度進行識别校驗。方法也(yě)很簡單,隻要在上面viewport标簽下(xià)面再添加一個(gè)applicable-device标簽就行:
表示頁面同時(shí)适合在移動設備和(hé)PC上進行浏覽。
2,在使用(yòng)百度站長(cháng)平台鏈接提交工具的(de)sitemp進行提交時(shí),要做(zuò)mobile type标記,具體取值:
其他(tā)網頁取值如下(xià):
:移動網頁
:移動網頁
:代碼适配
有探網絡科技(惠州)有限公司專注于惠州網站建設,惠州網絡公司十年技術領先,最新HTML5技術響應式自适應網站制作,數據同步時(shí)尚美(měi)觀,歡迎各界朋友來(lái)電咨詢合作:13380694475


 網站首頁
網站首頁 服務項目
服務項目 微信咨詢
微信咨詢 電話(huà)咨詢
電話(huà)咨詢